СТВОРЕННЯ ІНТЕРАКТИВНИХ КАРТ ЯК МЕТОДИЧНИЙ ПІДХІД ДО ПОШИРЕННЯ ЕКОЛОГІЧНОЇ ІНФОРМАЦІЇ
Розповсюдження будь-якої картографічної інформації, в тому числі й екологічної раніше стримувалося можливостями видавництва. З появою мережі Інтернет створення та розповсюдження такого роду інформації набуло бурхливого розвитку та продовжує розвиватися. Людству потрібно знати останні новини про стан екологічної ситуації довкілля, як в країні та й за її межами, яке іноді має вкрай важливе значення. А якщо ця інформація має територіальну складову то вона повинна відображатися у вигляді електронних карт. Інтерактивна карта по своєї суті допомагає користувачеві не тільки відповісти на традиційні запитання, такі як: що?, де?, як далеко? А й, в режимі реального часу, встановити кількісні, або якісні характеристики об’єкту що розглядається. Відомо, що більшу кількість інформації людина отримує візуально. Тому розробники зробили можливість перегляду за допомогою інтерактивної карти фотографії та зображення, які можуть бути «прикріплені» до цієї карти та допомагають скласти більш точне уявлення про неї.
Тому цю статтю присвячено загальному опису методики створення інтерактивної екологічної карти та прикріпленню відповідних до теми фотозображень. Для досягнення мети необхідно виконати наступні задачі, а саме: 1.Розкрити алгоритм покрокового створення інтерактивної карти в картографічному пакеті MapInfo v.7.0.(або вище) 2. Надати описання порядку публікації частини бази даних карти. 3. Надати методику публікації фотозображень на екологічну тематику (стихійних звалищ) в мережі Інтернет.
Створення інтерактивної карти в пакеті MapInfo v.7.0. потрібно починати після створення векторних шарів та первинної бази даних [4,5]. В рамках цієї статті ми не будемо зупинятися на створенні векторних картографічних шарів та наповнення бази даних, які детально були описані в попередніх роботах [1-3,6].
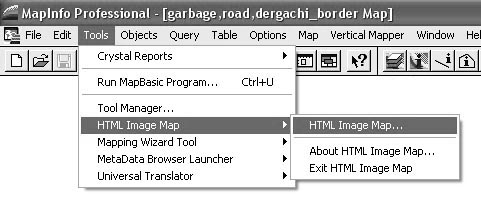
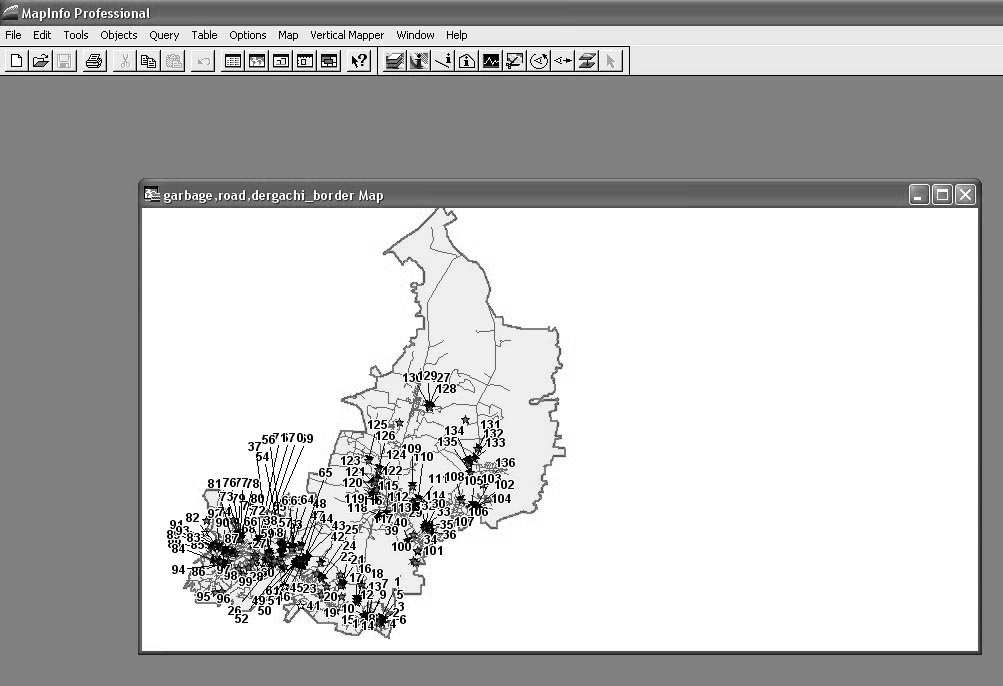
Для створення інтерактивної карти необхідно запустити відповідний модуль з меню «Tools» з відповідною назвою «HTML Image Map» (див.рис.1). Перед завантаженням цього модуля необхідно перевести «вікно» карти в режим «normalize» (див.рис.2).



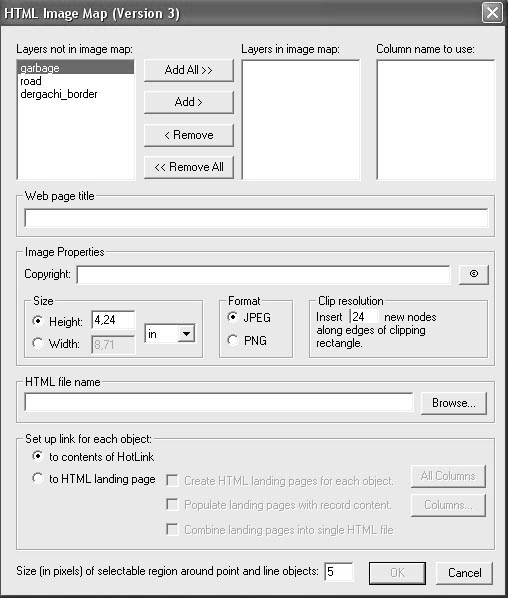
Меню має наступні складові:
Layers not in image map – картографічні шари які доступні для створення інтерактивної карти (у нашому випадку шари: garbage, road, dergachi_border)
Керуючі кнопки:
Add all — добавити все.
Add – добавити обраний (-ні) шари.
Remove all – видалити всі шари.
Remove – виділити шар (шари).
Layers in image map – картографічні шари.
Column name to use – колонки з бази даних, які будуть публікуватися на інтерактивній карті (у вигляді посилання з неї на відповідне місце на сайті). Сама інтерактивна карта буду являти собою растрове зображення відповідного розміру та роздільної здатності, яке за допомогою язика програмування HTML нашаровують файл опису з гіперпосиланнями.
Web page title – заголовок інтерактивної карти.
Image Properties – властивості зображення інтерактивної карти:
Copyright – значок авторського права.
Size – підменю розмір зображення:
Height – висота зображення.
Width – ширина зображення.
Format – формат растрового зображення (jpg або png).
Clip resolution – роздільна здатність посилання з карти (чим більше змінна тим більше коло навкруги ядра посилання з інтерактивної карти).
HTML file name – назва інтерактивної карти в мережі Інтернет.
Set link for each object – налаштування властивостей інтерактивної карти (налаштування бази даних та зображень, на які буде посилатися інтерактивна карта).
To content of Hotlink – підключення посилань на зображення
To HTML landing page – підключає (розширює додаткові Інтернет сторінки з бази даних:
Create HTML landing pages for each object – створити Інтернет сторінку для кожного об’єкту з бази даних окремо.
All Column – підключити всі колонки з необхідної бази даних.
Column – підключити тільки обрані колонки з бази даних.
Popular landing pages with record content – найбільш популярні (необхідні) записи з бази даних підключити до Інтернет сторінки.
Combine landing pages into HTML file – комбінувати сторінки з бази даних до основної Інтернет сторінки.
Size (in pixels) of selectable region around point line object – встановити розмір в пікселах майданчик навколо точки об’єкту, який обирається.
Після створення відповідних файлів їх можна додати до Інтернет сторінки та використовувати інтерактивну карту.
Методика публікації фотозображень на екологічну тематику (на прикладі стихійних звалищ) в мережі Інтернет.
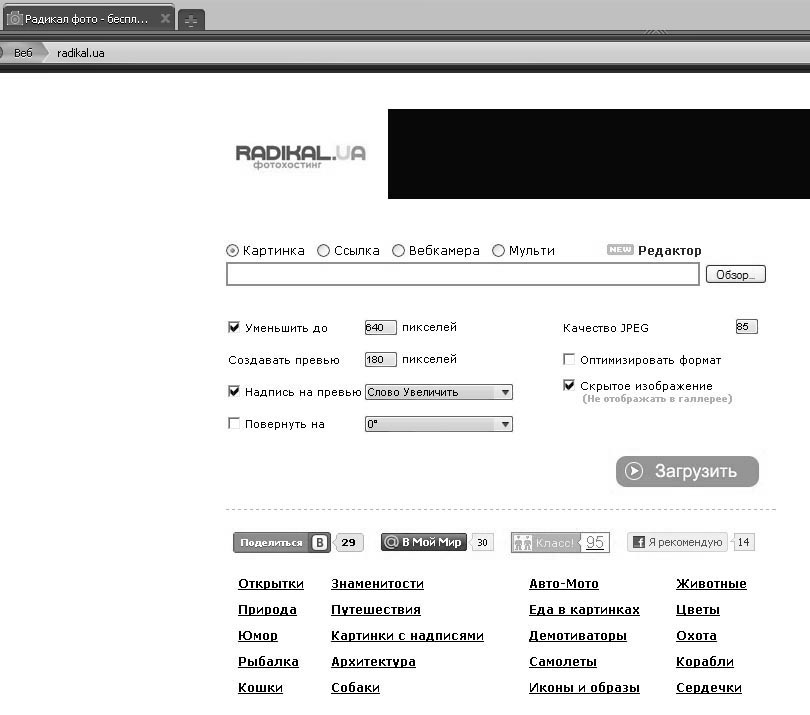
Для публікації необхідно скористатися безкоштовним сервісом публікації зображень в мережі Інтернет (див.рис.4)

З свого персонального комп’ютера завантажуємо на цей сайт відповідні зображення та отримуємо вихідний код, якій необхідно змінити в файлі інтерактивної карти (в нашому випадку: garbage.html), який повинен мати наступний вигляд (означений напівжирним шрифтом):
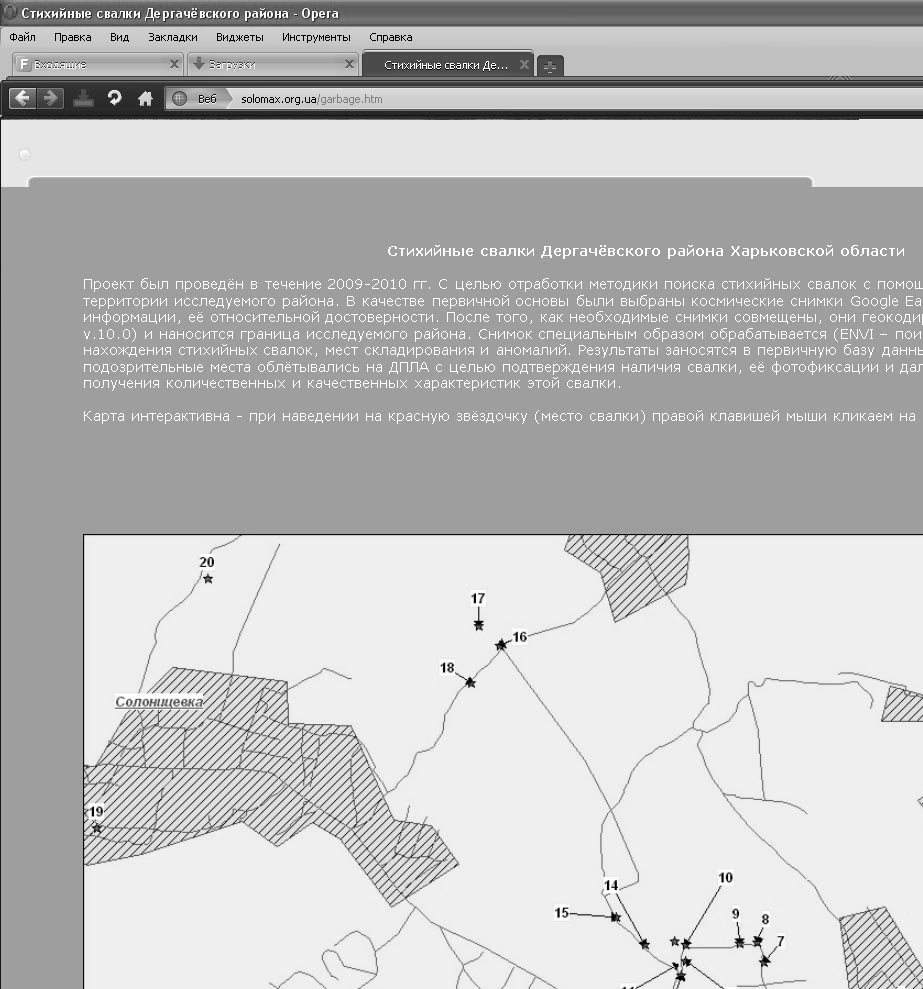
Таким чином, отримуємо діючу інтерактивну карту, яка дозволяє проводити перегляд об’єктів, в яких зацікавлений користувач, отримувати додаткову інформацію у вигляді зображень, які описують загальну тему карти та переглядати інформацію з бази даних, яка описує цей процес або явище (див.рис.5.)

Висновки та пропозиції:
1. Положення статті мають узагальнюючий напрямок щодо публікації екологічної та іншої тематичної інформації в мережі Інтернет.
2. Надана методика публікації дає тільки загальний опис для досягнення результати. Без сумніву можливі ще декілька більш важких варіантів.
span style=»font-size: 11.0pt;»